Julianna Carlson-van Kleef | 18/04/2024
Visual appeal: Quickly create branded web designs and experiences
This post covers: The five essentials of visual branding and how to add them to your SMB clients web designs
As part of our blog series on template creation best practices, this blog post covers:
- From setting the template foundation to creating a unique website design
- Five essentials of visual branding
- Template for success: Creating high performance templates for building websites at scale
From setting the template foundation to creating a unique website design
For B2SMB service providers selling, building and managing websites at scale; a strategic approach is needed to ensure consistency, efficiency, functionality, performance, and quality of websites created. A fundamental step in the process is creating comprehensive templates that can easily transition into uniquely branded small business websites.
How can website as a service (WaaS) providers ensure an easy transition from template to a branded website for their SMB clients? To start, templates should include – and make it easy to modify - the five essential elements of visual branding:
- Logo
- Color palette
- Typography
- Imagery
- Supporting graphic elements
How each of these essential visual branding elements can be incorporated and modified in your reseller website templates depends on your website builder.
Let’s look at how you can incorporate these elements for easy customization in our white label site builder, Mono Editor.
1. Color palette
A distinct color palette can strengthen and reinforce the brand story and personality of your SMB clients. Different colors can evoke different emotions, so it is important to consider what will resonate with your SMB client’s potential customer base. But this presents unique challenges when designing website templates at scale: How do you design a template to be compatible with multiple, yet unknown client color schemes? How do you incorporate and pair primary, secondary, tertiary and/or accent colors?
First and foremost, when building websites at scale, it’s important to be able to quickly modify websites with sitewide editing functionality, such as Global Design and Global Data.
If you are using a website builder that has this functionality, then you do not have to worry about time-consuming manual updates to the template design.
Then the concern is mainly creating a website template that has sufficient contrast and to set up the main color hierarchy that can later be modified with the many different color schemes of your SMB clients.
Or do you want to learn how to set up your sitewide color palette in Mono Editor? Watch our video on global colors:
2. Typography
How fonts are used can become an important part of your SMB client’s overall brand and website aesthetic. When choosing fonts, it is important to use fonts that are nice-looking, readable, and complement the brand of your SMB client.
When creating reseller website templates, it is important to use a website builder that allows for a large selection of different font options as well as being easily editable.
In Mono Editor, agencies and resellers can set up to 29 different fonts for desktop, tablet and mobile. So, fulfilment teams can rest assured that they can create the necessary light and dark headlines, subtitles, and additional texts that may be required from their SMB clients. And what’s more, web designers can set different fonts for different viewports to optimize performance.
Want to know more? Watch how to set up global fonts in Mono Editor:
3. Imagery
Whether using photos, illustrations, icons or what have you, it is important to have a consistent look and feel throughout a website to properly convey your SMB client’s brand. It is important to consider the style of all your visual elements, and how well they work together. What emotions do you and your SMB client wish to evoke? Do you want to use darker, moodier imagery? Give a light, airy, free-flowing vibe? Or present a more corporate feel?
Again, as a B2SMB provider creating reseller website templates, it is important to not only consider how to add imagery to a website for one SMB client but many. And this is where our white label website platform comes in handy. With global data, or our central data hub, you can link and sync image modules (content blocks) with your SMB client’s saved data. This makes it quick and easy to update images for your different clients with each and every use of the template.
Interested to see how this works? Watch how to set up images to sync with global data in Mono Editor:
4. Logo
A logo serves as the face of a brand. Just like meeting someone in person can “put a face to the name,” the same applies to a business and its logo.
A logo presents visual cues and information, and can tie together, or be the basis of, all other design elements. Ideally, the “face” of the brand matches the rest of the look. One way this could be done is to use the colors in the logo to determine the overall brand color palette. Or use the fonts in the logo to determine the fonts used on the web and in printed materials.
And just like other images in the video above, you can link image modules to the logo saved in global data, making it quick and easy to update the template to display and personalize the site with the correct company logo.
Yet, while many consider the logo to be the face, or most recognizable design element, of a company, not all small businesses have a logo.
So it is important to consider or enhance all supporting graphic elements, or other decorative markers, when designing websites as well.
5. The 5th Element – Supporting graphic elements
Everland defines the 5th element as “strong yet subtle branding” and “The unique flavour of your brand design. It refers to an additional graphic part that supports all your other graphic elements as a strong, decorative identity marker. It ensures strong visual coherence across all media...Yet, not all brands have it. And to no one’s surprise, they don’t pop out on the shelves.”
And Gammelbys adds that these so-called “fifth elements,” or supporting graphic elements, are “designed to be visually distinctive, memorable, and closely aligned with the brand’s identity.”
While many businesses pull inspiration for their fifth element, or supporting graphic elements, from their logo, it need not come from the logo.
Supporting graphic elements need only tie in well with the color palette, typography, and other imagery. So, what do I mean by supporting graphic elements?
Well, in terms of supporting graphic elements in web design, this could include:
- How content is separated (by imagery, row dividers, and horizontal and vertical line dividers)
- How visual imagery and effects are applied (parallax effects, filters, animations)
Let’s look at each of these supporting graphic elements to see how these can be used to add branded, visual flair to your website templates.
Imagery as a supporting fifth element
Images, whether pictures or illustrations, are a crucial part of web design. How many websites have you visited where there are no images? I would presume not many.
Images, when thoughtfully added, should help draw in visitors to websites. By adding relevant images next to the accompanying paragraph, this can aid in how clearly and succinctly the information and offerings are presented to visitors. After all, as the old saying goes, an image is worth a thousand words.
And, of course, images enhance the aesthetic appeal of the site by adding visual interest to the site, keeping visitors interested.
In addition to providing a bit of visual oomph, and making a site more skimmable, images can also be used to provide a more branded experience as well.
Logo mark as a supporting graphic element
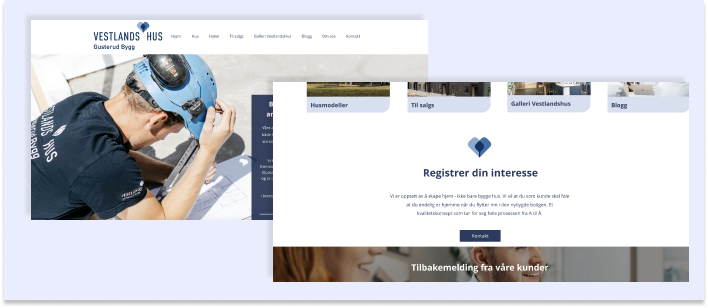
For example, let’s take Vestlands Hus Gusterud Bygg. They use their logo mark in a subtle, simple way to separate two sections on their homepage. By using their logo mark, they enhance their brand, while also drawing the attention of the visitor to this new section to “register their interest.”

This is a simple, yet effective way to use imagery to draw visitors in, separate sections, while also enhancing the branded experience of the website. In the Mono Editor, this would also be easy to set up templates with global images to add these branded flourishes to your SMB clients’ websites at scale.
Another way to use images to separate content is through unique row dividers.
Row Dividers as an extra branded flourish
Web designers can also create visually distinct sections through distinct, branded background colors, but this can also be taken up a notch by using uniquely branded images as row dividers.
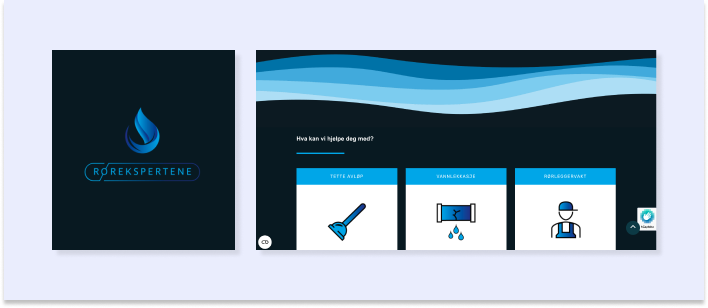
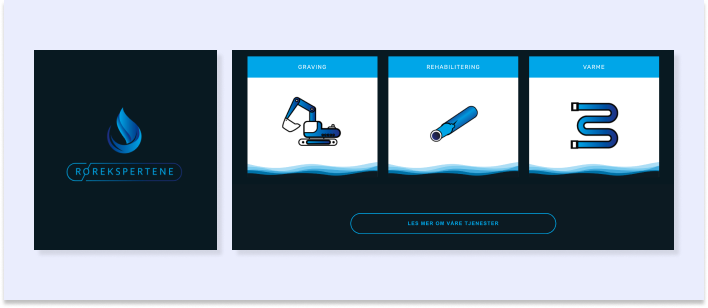
For example, let’s look at Rørekspertene. Here, Rørekspertene uses multiple, blue-toned curvy lines that emulate the watery logo mark of the business. These image dividers create a striking distinction between content sections on the page and reinforce the overall branded design of the site, while not being the logo mark itself.

Smaller versions of these blue wavy lines are also used as added flair where each of the services listed. These images, along with other supporting graphic design elements such as the color scheme, icons design, and rounded button to emulate the logo name all contribute to a strong brand design.

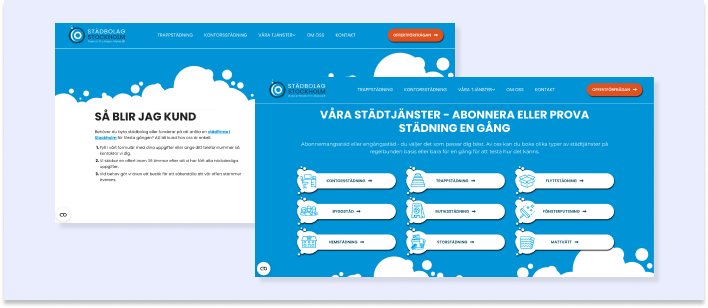
Another example where elements from the logo, and the company’s service offerings, are used as inspiration for section dividers is the website for Städbolag Stockholm.
Städbolag Stockholm is a cleaning company, so the circle elements of the logo and the services offered, serve as inspiration for soap-bubble inspired row dividers.

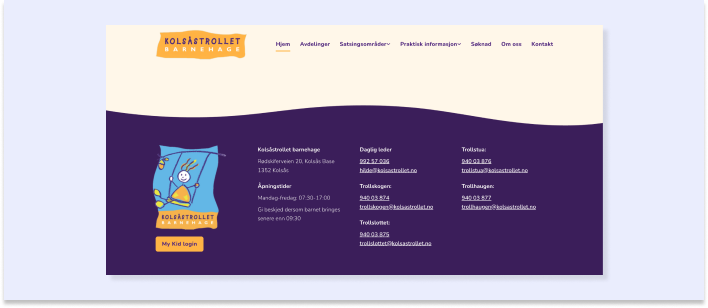
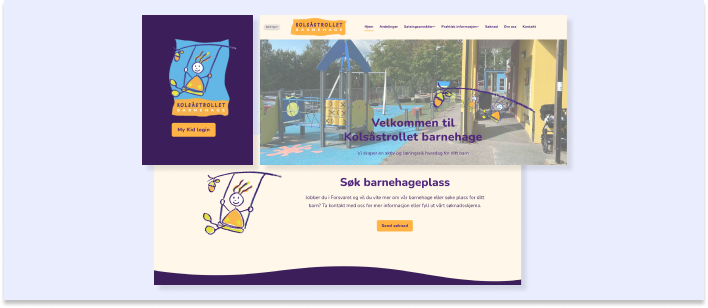
Another example where dividers enhance the brand, but is a bit more universal is Kolsastrollet. Here, we can see that the logo for the daycare/pre-school in the header and the logo in the footer both have a wavy box feel. A wavy divider is then used to distinguish the different sections of the webpage.

As you can see with all of these examples, these unique dividers enhance a more branded, personal experience. Are you interested how to add unique dividers to your SMB clients web designs? You could add a unique divider to the design as either a row Background image or row background filter Background filter.
Yet, separating content does not always need an image, you can also add branded line dividers.
Line dividers as supporting design elements
You can also add a bit of oomph to your design simply by adding lines to your designs. Apply your global color scheme to your horizontal and vertical line dividers to add a bit of branded flair.
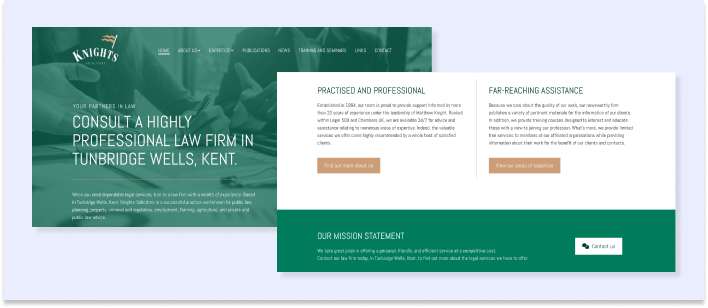
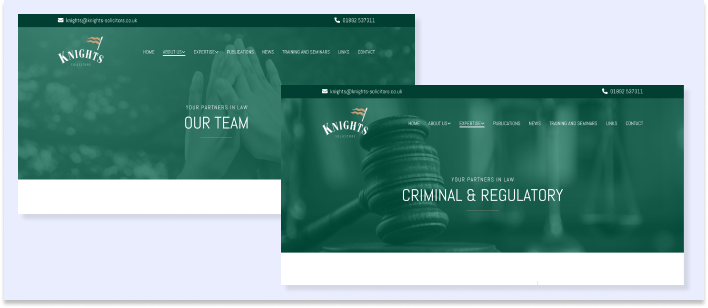
Knights Solicitors is an example that uses both vertical and horizontal lines to separate content. The lines are either a white or a goldish color, both from the logo.

Watch how you can add horizontal line dividers in Mono Editor:
Or watch how you can style vertical dividers in Mono Editor:
Background images
Another way to add visual flair while separating content is by using background images for rows and columns.
One example is Eispavillon Pelz. Here the alternating rectangular, colorful images and text not only clearly present what the business offers, but also creates distinct divisions between offerings. Yet Eispavillion also reinforces the more nostalgic feel of their brand with background illustrations behind the text.

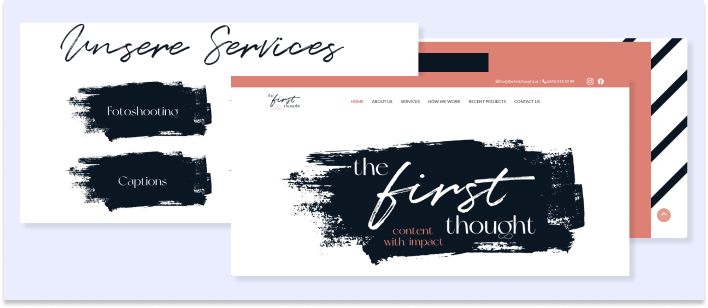
Another example is At First Thought.

Here, the company has taken the brushstroke feel of their logo typography and created a brushstroke image as the backdrop for their service offerings. And on top of that, the design includes striped row backgrounds that match the brand’s color scheme.
Want to learn how you can add visual flair to your SMB clients’ web designs in Mono Editor with background images? Watch below:
But what happens when you want to add even more visual flair to your rows? That is where background filters come in handy.
Background filters
Background filters can help web designers in a variety of different ways.
The first example could be when your SMB client has provided you with images representing their business, but the contrast between the background image and foreground text is not great. To increase readability, a filter can be a quick fix.
Filters can be solid colors, or gradients. And of course, you can always create the filter color(s) to match the overall brand color scheme.
Let’s look at Knight Solicitors again.

Here, a simple green transparent filter has been added to the page header images. This aligns with the overall color palette of the green, white, and gold design, providing a consistent, branded design for the site across all pages.
Or gradient filters can also be used as seen on the website for TR Maleri:

But another way that filters can be used in Mono Editor is to add an image that overlaps the background image. In the case of Bernward Sanitätshaus GmbH & Co. KG, they use a transparent version of their logo as a background filter.

Similarly, Kolastrollet uses elements of their logo as a background filter as well.

And as we saw above in Row dividers you can also upload unique images here in background filters or in background images to serve as row dividers.
Interested in how to add background filters to your web designs in Mono Editor? Watch here:
And in some of the examples above, we can see that background images and filters go hand in hand with more dimensional effects. Let’s look at how you can add dimension to your templates.
Dimension as supporting visual flair
You can create faux 3D experience in a 2D space by adding dimension to your templates through parallax or fixed position effects in Mono Editor.
Both of these effects are where the foreground moves at a different speed than the background. In the case of a parallax effect, the background moves at a slower speed, and for a fixed position effect, the background is static.
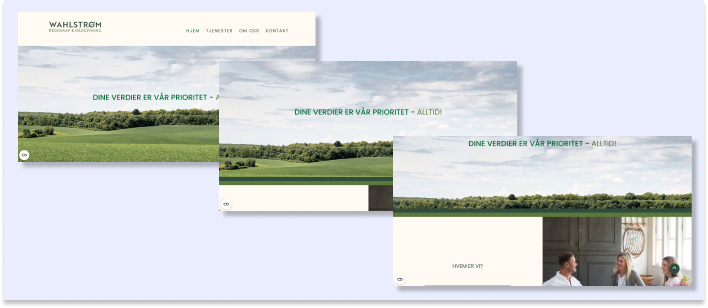
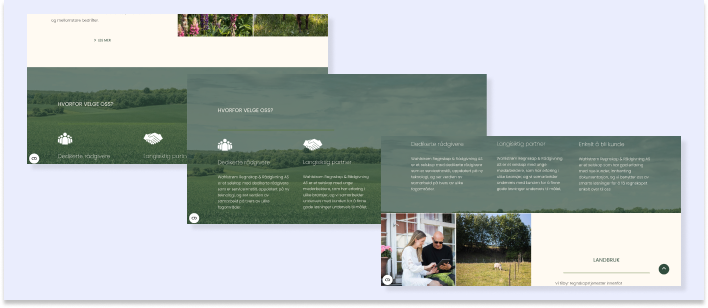
Wahlstrøm Regnskap og Rådgivning AS makes use of both parallax and fixed position image effects.
For parallax:

For fixed image:
See these effects in action on their website: wrr.no
Want to learn how you can apply dimension to your website design in Mono Editor? Watch the video below:
Want to give your website even more movement? You can also add animations to your site.
Animations for a visually captivating web experience
Incorporating animations into website design makes them livelier than a static page by offering visitors a visually captivating and dynamic experience. These animations serve as subtle yet effective tools for guiding users' attention, emphasizing key elements, and facilitating intuitive navigation. By integrating branded animations, a website exudes a sense of sophistication and modernity, reinforcing its credibility and leaving a lasting impression on visitors. Animations not only elevate the aesthetics but also contribute to a seamless user journey, ultimately enhancing user engagement and conversion rates.
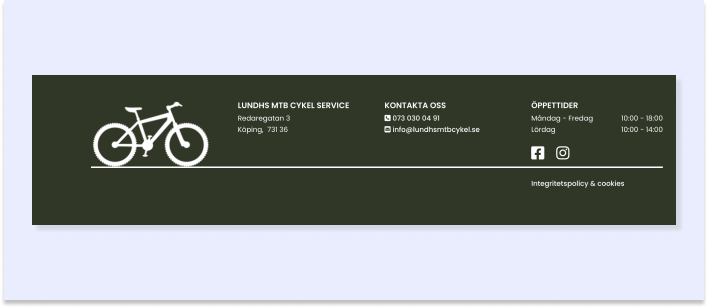
One example of branded animation is Lundhs MTB bike shop.

The bike logo mark animates from left to right, seemingly moving onto the webpage and stopping next to important contact information such as the business address, contact details, opening hours, and links to social media accounts.
Yet it need not only be the logo (or logo mark) that is animated, but seemingly any content for a more dynamic feel. Text, images, and other supporting graphic elements can be animated.
For example, text and images are animated on the Donuts Pappas website, and lines are additionally animated on the website for Wahlstrøm Regnskap og Rådgivning AS. Check out their websites to see these effects in action.
Want to learn how you can add animation to your web designs for your SMB clients in Mono Editor? Watch here:
Template for Success: Creating high-performance templates for building websites at scale
Throughout this template series, we have covered:
- 6 practical reasons why well-designed templates are essential for building websites at scale
- Global Design: Quickly create well-designed website templates
- Global data: Quickly create content-rich templates
- Global Editing: Quickly fulfill websites with sitewide edits
- Navigating Success: Crafting a well-designed template to guide and convert website visitors
and now how to personalize and brand these templates. With all this knowledge and know-how, now it is time to get started!
If you are a Mono partner, simply get started in Mono Editor. And if you need any more guidance along the way, you can find some more helpful tips and information in our help center.
Not a Mono Partner but interested in our white label website solution? Get a demo.