Julianna Carlson-van Kleef | 07/02/2024
6 practical reasons why well-designed templates are essential for building websites at scale
This blog is the first in a series delving into how to proactively address problems that can arise when fulfilling websites at scale.
Fix problems when they’re small.
Simple advice – Sometimes difficult to put into practice.
This blog post will serve as the first in a series delving into how to proactively address problems that can arise when fulfilling websites at scale.
A proactive, strategic approach is needed to ensure efficiency, consistency and functionality when building websites at scale. An early step, and fundamental aspect, in this process is the creation of complete, comprehensive website templates.
Let’s begin with an overview of how thorough, detailed templates contribute to the success of web development projects at scale.
1. Consistency Across the Board:

“Consistency is key” is a well-known adage for a reason – and it holds true to web design.
Consistency not only enhances user trust but also simplifies the maintenance and updates of websites, making it easier to manage large-scale projects.
Complete, well-designed templates create consistency across the board. For example, templates ensure an orderly fulfilment experience by design teams, a seamless yet enjoyable user experience across websites, a reliable benchmark of website performance, and a consistent look and feel across all pages of a website to establish a strong brand identity.
Well-crafted templates reduce inconsistencies early in web design. In our next point, we will cover how you can create consistency on a broader scale with generic, universal templates and then modify them to fit specific niches or individual companies.
2. Efficient Development Workflow:

In addition to reducing inconsistencies, templates can also help to reduce inefficiencies in web development. Website templates serve as a blueprint for website creation, outlining the structure, design elements, and functionalities. With this pre-defined structure in place, this significantly speeds up the development process and provides design and fulfilment teams with a head start when designing individual client sites. This efficiency is especially crucial when managing multiple projects simultaneously or when scaling up a website development team.
How do you put efficient website template development into practice?
1. Create a broad foundation and modify as needed.

If you are an agency or digital service provider, a great first step at creating an efficient and effective website development workflow could be to create a nicely designed, but generic website template to fit many different industries.
Regardless of industry, many websites have a homepage, about page, contact page, product and/or service page(s), and an additional resource page which can include a blog, image gallery of the company’s work, accreditations and more.
These pages could then be filled out with relevant, standard content sections. For example, you could format the header section with relevant hard and soft conversion buttons, design how a business’s offerings are displayed on the products and/or service page, or style and determine the placement of the contact form(s) on the site. In these templates, you could also create FAQ or list dropdowns, price lists and much more.
2. Use smart sitewide tools and functionality to speed up processes

Reduce time spent on repetitive web-editing tasks with smart sitewide tools. While the functionalities and capabilities of synced sitewide data or global design features may differ depending on your website builder, we recommend using as many of these global features as possible.
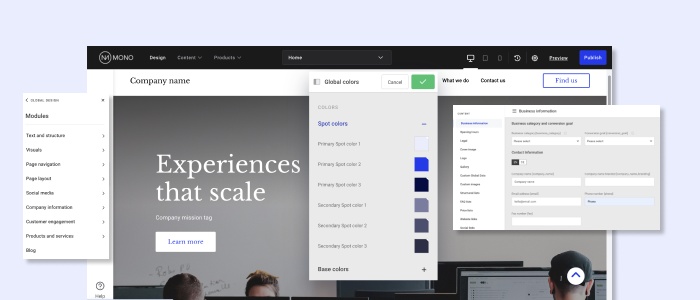
For example, if you are using a website builder with synced sitewide data, you could connect website content to one central data hub for effortless, convenient data management.
For example, in Mono Editor, you can add global data tags or short codes when creating content sections in website templates. When the template is then used to create a site for a company later, these sections are automatically updated with the relevant company information when this is added under global data.
You can also use global data short codes as a starting point for ensuring alt text and SEO (Search Engine Optimization) fields are added to templates, but we will delve more into that in another post in this series.
3. Test for high performance from the start

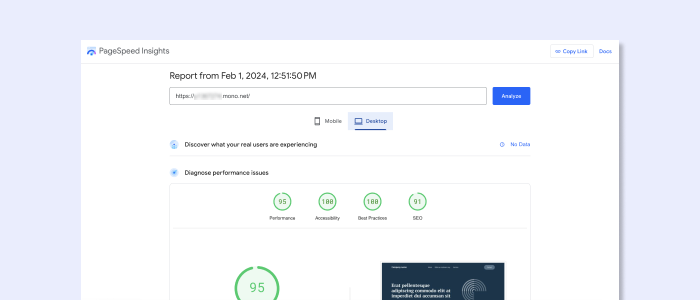
Once the template has been created with the desired pages and content, test the performance of the template with relevant tools such as Pagespeed Insights. Make the necessary tweaks to ensure the template scores well in performance, SEO, best practices, and accessibility. A high-performing template provides a great start pointing for all future website creation with that template.
4. From generic to specific

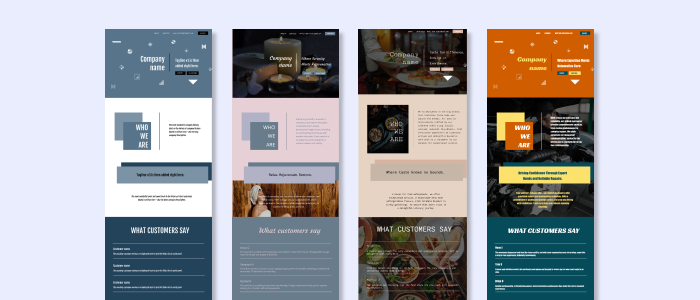
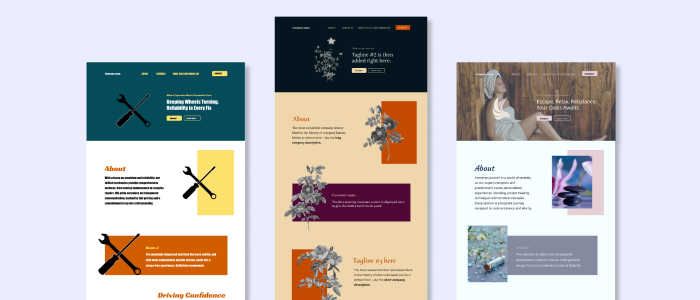
Rather than creating many industry templates from scratch, you can now simply copy your finished comprehensive template and modify it to fit the needs of the industries you serve.
For example, with Mono Editor’s global design, you can quickly take a generic template and update color palettes, fonts, module designs, and more sitewide in just a few clicks. Modules, columns, and rows can quickly be dragged and dropped to change up the layout to better fit an industry or specific company as needed.
3. Adaptability and Scalability:

Universal, detailed templates should be designed to be adaptable to different industries, a company’s individual content, and scalable to allow for the seamless addition of new pages or sections without compromising the overall design integrity. This adaptability ensures that the template aids, rather than limits, the website creation process.
4. Time and Cost Savings:

By using comprehensive, universal templates, design and fulfilment teams can avoid reinventing the wheel for each new website, page, or section. It can be quicker to remove unnecessary content from a template that to add it to a website every time it is needed.
This not only saves time but also reduces costs, making it more economical to scale up website projects with complete, detailed templates from the get-go.
The initial investment in creating a robust template pays off overall as it improves the website development process and minimizes the chances of errors.
5. Enhanced Collaboration:

Templates raise the bar and foster collaboration among team members, as templates provide a common ground for designers, developers, and other stakeholders.
With everyone working from the same set of thoroughly designed templates, processes are improved, where potential discrepancies amongst individual team members are minimized. For example, one team member might prioritize SEO, while another checks the conversion elements on the site, while yet another looks at how well the site performs.
This collaborative approach minimizes a singular designer’s weaker points and strengthens the design in its entirety. This is particularly valuable when working on large-scale projects with diverse teams and will lead to well-rounded and well-designed sites.
6. Improved User Experience:

A well-crafted template also ensures a cohesive and user-friendly interface, resulting in an enhanced overall user experience. Consistent navigation, layout, and design elements contribute to user satisfaction and encourage engagement. This positive experience is vital for retaining users and attracting new ones, ultimately contributing to the success of the website at scale.
To sum up:
Creating robust, well-rounded templates is not just a best practice when creating websites at scale; it is a strategic necessity for those looking to build, manage and scale their website projects successfully.
The benefits of consistency, efficiency, adaptability, cost savings, collaboration, and improved user experience make comprehensive templates an indispensable tool in the arsenal of fulfilment teams aiming to build and maintain websites at scale.
Now that we see the importance of template creation for building websites at scale, and how it can address key issues in web development early in the process, stay tuned for the rest of our blog series on how to set up a better foundation for building websites at scale. We will cover how to set up global design, global data, content, navigation and conversion elements, visual extras and more.
About Mono
Since 2007, Mono has been providing a premium, white-label website building platform to digital service providers to sell websites to small and medium-sized businesses(SMBs) at scale – and all at a competitive price.
The powerful Mono Platform has been built for digital service providers (our partners) to quickly create and manage SMB customer accounts; order domains, emails and additional subscriptions; and fulfil websites swiftly and efficiently with extensive global data and design features.
With Mono, our partners have the technology and the solutions to build, manage and sell best-in-class websites at scale.
Not a Mono Partner? Request a demo here.