Julianna Carlson-van Kleef | 14/02/2024
Global Design: Quickly create well-designed website templates
This post covers template creation best practices: Determine the audience, create mock-ups and design effectively with your website builder.
When building efficient and effective template and website development workflows, the choice of the website builder can be a determining factor of success.
We know from our previous post, 6 practical reasons why well-designed templates are essential for building websites at scale, that well-rounded, comprehensive templates are adaptable, they reduce the time and resources needed for website creation, while they also improve consistency, efficiency, brand integrity and user experience.
Now that we know the benefits of comprehensive, well-designed templates, how do we create them? And how do we do so quickly?
Well, let’s start with the particularly important first step: Determine the needs of the template and its intended use cases.
1. Determining the framework of the template

When designing a template, it is important to understand the intended audience of the template. Is the template meant to be used as a universal template, regardless of industry? Or will the template be geared towards a specific industry or industry-niche?
Why is determining the intended audience, or use, of your website template important?
Well, if you review a swath of industry related websites, you will often see commonalities in how websites are set up within an industry, and differences across industries. The types of pages an accounting firm has on their website may initially appear different than the types of pages a bakery, a marketing bureau, or a doctor’s private practice has on their website.
So, understanding the intended audience is a key step in building the framework of the website template. Once you have determined the audience, you can then determine the necessary pages and content sections for the template.
For this example, let’s build a universal template; a generic template that is designed with many different industries, verticals, and business types in mind.
What pages are needed for a template?
Well, first decide if you are creating a multipage template or a standard landing page. Pages such as the homepage, products and/or service page(s), about page, contact page, and an extra resource page are common pages that could be added to a multipage template - or similar sections could be added to a landing page. The extra resource page could include a wide variety of business-specific content: a restaurant menu, price lists, blog, gallery of work, accreditations, webinars, reports, etc.
By including all these extra resource sections in your universal template would ensure that these sections are available when needed. After all, unnecessary sections can always be quickly deleted, but building new content rows from scratch could take time.
But you will also see that while some of these pages or sections are much more versatile than you might initially think. Is a price list radically different than how a restaurant menu is set up? Not really. This way, you could create a uniform price list matching the look and feel of the template, and so whether the price list is used for a hair salon, auto repair shop, or restaurant, it can be quickly updated with the appropriate business info, rather than having to be built from scratch for every industry template or for every business.
Once you have a good grasp on how the template will be used and the content needed, you can start designing your template.
2. Creating the template design.

If you are well versed in your website builder, you can probably start creating in the builder from the get-go. Even so, if you are creating a template from scratch, it is often nice to create sketch of the mock-up first in your preferred design program.
Test layouts, accessible color schemes, fonts, and more in your mock-up.
Where are your conversion elements, such as your “contact” buttons? Are they above-the-fold where visitors can immediately see them? Do you have contact forms throughout your site? Where are your soft conversion elements, such as your “read more” buttons? With mock-ups, you can determine all of these questions and create a better overall logic to the template before you start designing in your website builder.
And depending on your website builder, it is also here that you could begin to think about how you would want to use synced sitewide data, or what we call global data at Mono. By adding global data tags and short codes into templates, this could greatly speed up the website creation process. But we will go into more detail about that in a later blog post.
By testing layouts, colors, content and more in quick sketches or mock-ups, you can see what works and what does not design-wise before you even start creating a template.
Once you have settled on a design, you can begin building your template in your website builder.
3. Building and designing the template in your website builder

For efficient workflows when building websites at scale, we recommend using a website builder with extensive sitewide design editing functionality. Why? Global design, as we call it, is crucial to reducing repetitive work and maintaining a design team’s sanity during template and website creation.
For example, if in the template creation process, you decide you want rounded corners on your call-to-action buttons rather than square corners, you can quickly update the corner parameters in the global design of the button. This will then update all instances of the button across the template, saving your design team a decent amount of time and the tedious task of updating every single button on the site.
And that is just in terms of buttons. Now apply global design to the template color scheme, the fonts used throughout, the overall layout, and the modules - content building blocks - of the template. This sitewide editing functionality saves a lot of time.
Once set up, these global design properties can quickly be modified. So quickly that generic, universal templates can be transformed into industry-specific templates using sitewide editing features in just a few clicks.
Now that you know the importance of sitewide editing features, you might be asking:
How do I set the global design properties when creating my template from scratch?
For the following examples, we will show how to set the global or sitewide design properties for colors, fonts, and modular content blocks in Mono Editor.
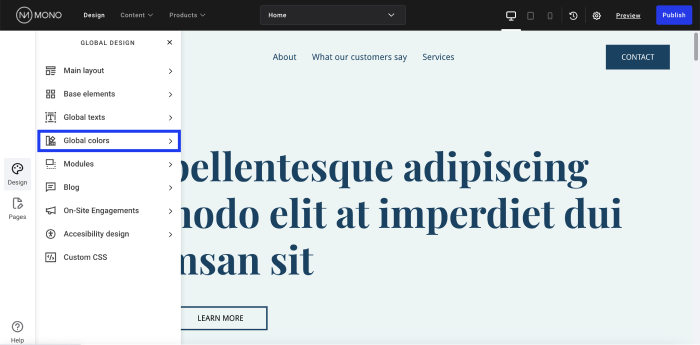
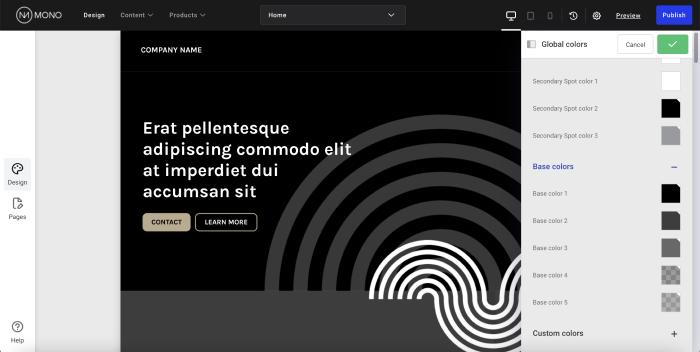
Setting up Global Colors
Let’s begin by setting up the global colors. In Mono Editor, you can access global design properties by clicking Design in the left-hand menu. Here you can choose to update the main layout, base elements, global texts, global colors and more. Here we select global colors.

With Mono Editor, you can add up to 15 global colors, which is more than most other website builders on the market. When determining your global colors, we recommend having a template that uses font colors that contrast well with the background color(s), but to take hover colors into account as well. For example, in our website builder, you have the option of adding hovers over buttons, images, texts, etc.
If you are creating a universal template, you could add a more neutral color palette here, for example blues, greys, or browns. Or, if you are creating a template for a specific industry, you could add a color palette that aligns more closely to that industry. For example, yellow and orange are often used for construction.

Once you decide on the colors you want to use throughout the template, you can then begin to apply these colors to row background, buttons, and more.
If you end up changing your mind on your color scheme, no problem. Simply tweak the color palette, and see the colors change instantly throughout the site.
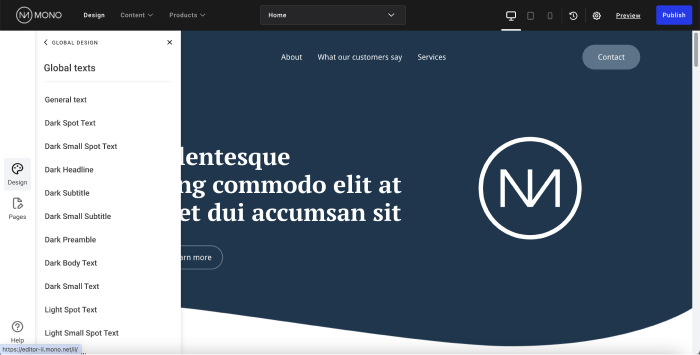
Setting up Global Texts
Next up is setting up global fonts.
It is also important to consider the intended target audience of this template when determining fonts. A playful, unique font may be more appropriate for some industries or business verticals than others – while some fonts may give a more formal vibe better suited for lawyers, accountants, etc.

If this template will serve as a universal template, rather than one geared towards a specific industry, it is important to find a font that feels neither too stiff nor too whimsical. Once you have narrowed down one font, you can decide whether you want to use multiple fonts throughout your site. For example, one font for headlines, another for sub-headers, and one more for body text.
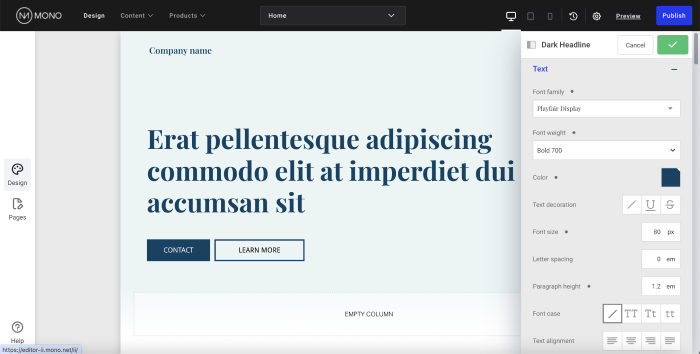
Once you have determined the font(s) you want included in the template, you can set up your global fonts in the Global Design menu in Mono Editor.

With Mono Editor, you can set up to 29 global fonts, which is more than most other website builders on the market. Out of these 29, there are 19 with pre-defined names. You can set the general text of the website, the company name, the footer text, and the light and dark versions of 8 types of text (headlines, titles, subtitles, spot text, etc.). The light and dark versions can be set to be the same font with the same design parameters, albeit different colors, but you do have the flexibility to stray from this as well. The remaining 10 global fonts are custom texts.
Don’t worry if you wish to change your fonts later. You can simply update the global fonts later – rather than every instance of the fonts in the template.
Setting up the content building blocks of Mono websites: Modules
While many website builders on the market today have some degree of sitewide design editing functionality, many are limited to global colors and fonts. However, with Mono Editor, you can also edit buttons, dividers, and much more on a global, or sitewide, scale.
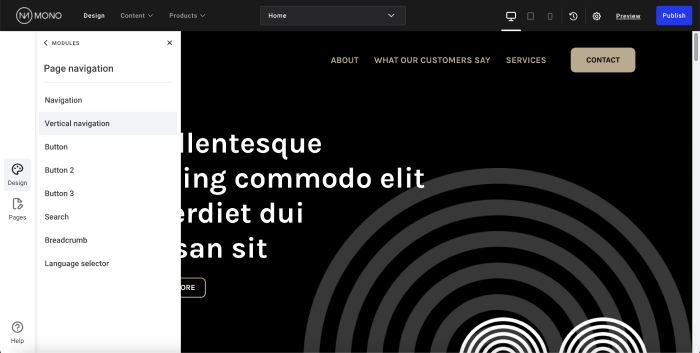
First, we will look at how we can set up the global design of buttons. In the left-hand menu of the Editor, click on Design> Modules> Page Navigation> Button.

Note: You will see 3 options for Buttons: Button, Button 2, and Button 3. This simply means that you can create 3 global button designs.
We recommend to set up 2 global design buttons: One to signify a hard conversion, such as contact, and another to indicate softer conversions, such as learn more.
The global properties for what you can set for buttons is quite extensive.
For each button, we can set:
- The Button alignment
- Button Width
- Button float
- Button background color – both normal and hover color
- Button text – both normal and hover
- Font
- Font weight
- Font size
- Font case
- Font color
- Text decoration
- Letter spacing
- Paragraph height
- Text alignment
- Button Border – both normal and hover
- Style
- Thickness
- Radius
- Color
- Icon – both normal and hover
- Color
- Size
- Margin
- Spacing - Margin and padding
- Shadow
And this is just buttons. For all of our modules, or content blocks, you can set extensive design parameters on a sitewide scale. So with a few quick clicks here and there in Global Design, you really can change the entire look and feel of a website, or template, design.
We aim to make it easier for our partners to fulfil websites quickly - and this not only applies to global design, but data as well.
Now that you have a good grasp of the important, initial steps of setting up global design for template creation; in our next post, we will cover how synced, sitewide content can speed up website creation.
Read other posts from our Template for Success: Create websites at scale series:
- 6 practical reasons why well-designed templates are essential for building websites at scale
- Global data: Quickly create content-rich templates
- Global Editing: Quickly fulfill websites with sitewide edits
- Navigating Success: Crafting a well-designed template to guide and convert website visitors
About Mono
Since 2007, Mono has been providing a premium, white-label website building platform to digital service providers to sell websites to small and medium-sized businesses(SMBs) at scale – and all at a competitive price.
The powerful Mono Platform has been built for digital service providers (our partners) to quickly create and manage SMB customer accounts; order domains, emails and additional subscriptions; and fulfil websites swiftly and efficiently with extensive global data and design features.
With Mono, our partners have the technology and the solutions to build, manage and sell best-in-class websites at scale.
Not a Mono Partner? Request a demo here.